Содержание
Сегодня все понимают, что неиспользование социальных сетей для своих интернет проектов, по крайней мере, просто кощунство.
Да и не только в интернете. Ведь это огромное количество аудитории, где я уверен Вы найдете своего так сказать клиента, потребителя или поклонника.
Я абсолютно недавно зарегистрировался в социальной сети Google Plus и мне очень понравился этот ресурс.
Даже в принципе, не понимаю по какой причине, но очень притягательный. Учитывая эту быстроразвивающуюся и набирающую огромную популярность сеть, я не мог сегодня обойти стороной кнопку Google+.
Для своего блога на движке WordPress я долго искал плагин, чтоб установить кнопку Google+.
Задача была установить кнопку Google+ отдельным плагином.
Поэтому мне удалось перебрать три плагина, я их протестировал и остановился на первом из представленного ниже списка.
И сейчас представляю вашему вниманию три (уже четыре) плагина Google Plus. Для тех, кто не знает о чем идет речь.
Обязательно прочитайте статью - Что такое плагины WordPress.

Установка плагина стандартная:
1. Скачайте с официального сайта плагин (ссылки ниже)
2. Разархивируйте и закачайте в папку с помощью FTP клиента. Путь www.Ваш_Сайт/wp-content/plugins
3. Зайдите в админ панель своего блога и активируйте плагин.
Первый плагин WordPress Google +1 Button
Этот плагин у меня установлен, единственное я заметил, что браузер IE 7 не показывает эту кнопку. Но, в остальном все хорошо.
После активации в админ панели ссылка плагина появится слева в разделе «Настройки».
Сайт плагина:
http://pleer.co.uk/wordpress/plugins/google-1-button/
Скачать плагин:
http://wordpress.org/extend/plugins/google-1/
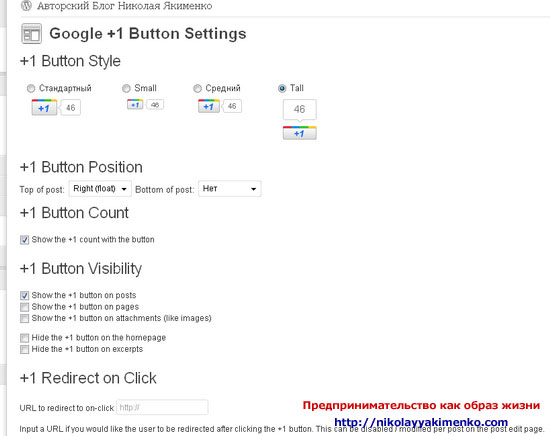
После активации плагина у вас в административной части сайта в разделе «Настройки» появится Google+1 Button. Нажимаете и заходите в настройки плагина. Настраиваете, как вам нравится.
Второй плагин WordPress Google +1 Button — Advanced Plugin, Includes Redirection
Сайт плагина:
http://premium.wpmudev.org/project/google-1
Скачать плагин:
http://wordpress.org/extend/plugins/wp-plus-one/
Процедура установки такая же. В настройках я думая разберетесь. По какой-то причине он у меня не работал. Вам может подойдет.
Третий плагин Google Plusone (+1) Button
Сайт плагина:
http://thewebgig.com/google-plusone-button-wordpress-plugin/
Скачать Google Plusone (+1) Button:
http://wordpress.org/extend/plugins/googles-plusone-1-button-wordpress-plugin/
Процедура установки плагина стандартная. Я от этого плагина отказался, по какой причине не помню. Все равно необходимо проверять. Поэтому устанавливайте и тестируйте.
По ходу нашел еще плагин The Google +1 plugin
Сайт плагина:
http://premium.wpmudev.org/project/google-1/installation/
Скачать:
http://wordpress.org/extend/plugins/google/
Но когда я готовил данный материал случайно попал на Вовкин Блог и наткнулся на эту статью. Хотя с первым плагином я не заметил проблем описанных в статье. Все же я решил перестраховаться и установить кнопку, так сказать ручками.
Вообще-то самый верный способ это ручная установка кнопки у себя на сайте. Но иногда просто не хватает времени.
Сформировать и получить код кнопки вы сможете на официальной странице Гугла
https://developers.google.com/+/web/follow/
Документация по применению кнопки
http://www.google.com/webmasters/+1/button/index.html
Выбираете Размер кнопки (в данном примере, я установил размер большой кнопки) и Язык (русский- русский).
Ниже в окошке предлагается код, который необходимо установить в своей теме блога WordPress. Код состоит из двух частей.
Первую часть кода необходимо прописать в теге <head> или непосредственно перед закрывающим тегом </body>. В данном примере первый код выглядит так:
<!-- Вставьте этот тег в заголовке страницы или непосредственно перед закрывающим тегом основной части. -->
<script src="https://apis.google.com/js/platform.js" async defer>
{lang: 'ru'}
</script>
В wordpress как правило этот код вставляется в файл header.php темы вашего блога. Но в моем случае я вставлял код перед закрывающимся тегом </body>, файл footer.php (Нижняя часть сайта).
И второй код это непосредственно вывод кнопки в том месте сайта, где вы желаете видеть эту кнопку. В данном примере код выглядит так:
<!-- Поместите этот тег туда, где должна отображаться виджет. -->
<div class="g-follow" data-annotation="bubble" data-height="20" data-href="//plus.google.com/u/0/105690182601751485788" data-rel="publisher"></div>
Вторая часть кода вставляется, как правило, в файл single.php.
Но в моем опять таки случае, я прописал в файл post_metadataheader.php своей темы, перед выводом статьи.
На этом ручная установка кнопки Google Plus закончена.
Буду рад если эта информация помогла вам. Подписывайтесь и не переключайтесь.
P.S. А теперь, немного отдохните 










Поставил=))))
На одном блоге удалось установить без использования плагина, на другом ну ни как не получается. Придется воспользоватся плагином. Вот первый и попробую поставить, спасибо за подсказку.
Спасибо за информацию, а то я все не могла сделать!!! =)))
Спасибо за подробную статью, я только начинаю во в сём этом разбираться и подобные блоги просто находка. Обязательно подпишусь на новости.
Большое спасибо все очень понятно обьяснили.
У меня заработал плагин «WordPress Google +1 Button» на IE7 и IE8. Загружается в самом конце, если установить опцию «Use the asynchronous JavaScript».
Спасибо большое за инфу! Маялась, как пристроить кнопку в нужное место без плагина. Спасибо, что расказали! Удалось