Задача стоит в следующем — Создать страницу Google Plus своего блога и установить гаджет Google Plus на свой блог.
Совсем недавно я описывал процедуру установки кнопки Гугл Плюс на блог. Статья — Установка кнопки Google+ .
Теперь пришло, как говориться, время для установки гаджета Гугл Плюс на свой блог. Для этого переходим на страницу формирования установочного кода. Переходим по этой ссылке на страницу формирования гаджета . В появившемся окне вводим ID своего профиля Google Plus.
Определяем ID
Как узнать свой ID или идентификатор?
Входим в свой профиль Гугл Плюс. В окне браузера у вас будет ссылка следующего вида https://plus.google.com/110809935859817004743/posts , где 110809935859817004743 это и есть ваш идентификатор.
Для страницы созданной в Гугл Плюс ссылка будет иметь вид (в качестве примера) https://plus.google.com/b/107644591897842224214/ , где b/107644591897842224214/ и будет то значение, которое необходимо вставить в окно формирования кода.
Учтите, что гаджеты (Фото1 и Фото2)


можно сформировать только для страницы Гугл Плюс.
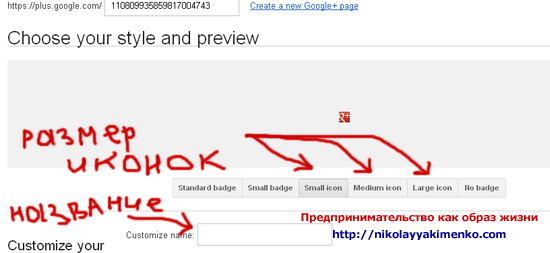
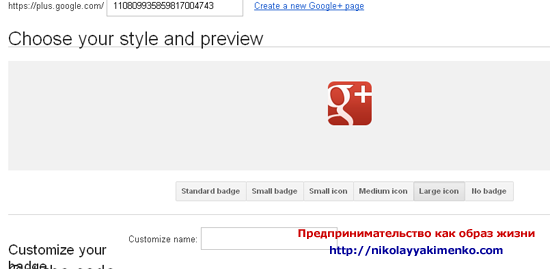
Для профиля, который я предполагаю, у вас есть, можно создать только иконки, показаны ниже (Фото3, Фото4, Фото5).



В окне Customize name, можно подписать название вашего профиля.
Создание страницы
Итак, давайте по порядку, создаем страницу Google Plus. Порядок создания страницы для социальной сети Google Plus:
Активируем свой профиль Google+.
Переходим по ссылке https://plus.google.com/pages/create
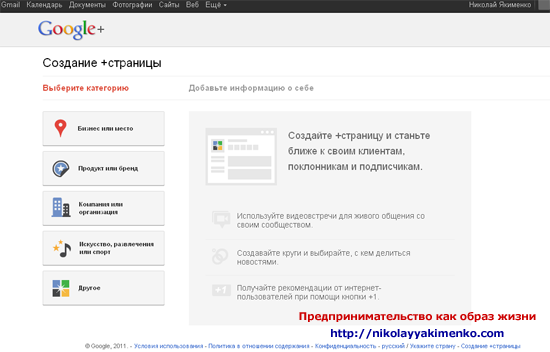
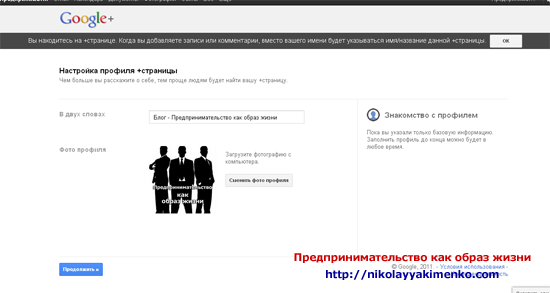
С левой стороны выбираете свой профиль- категорию. Ну, например, для создания страницы Блог- Предпринимательство как образ жизни я выбрал категорию «Другое».
Загрузите фотографию созданной страницы.
Дайте название вашей странички. Далее «Продолжить». И вуаля страничка готова.
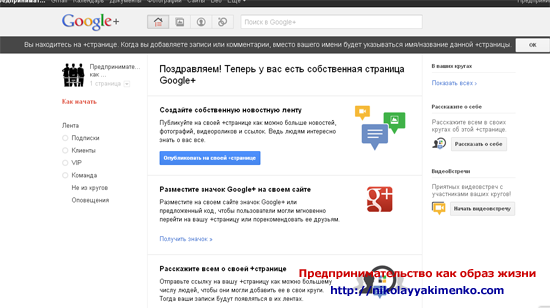
Нажимаете перейти и начинаете первый ПР своей странички, для своего круга друзей, которые возможно уже есть в вашем профиле Гугл+.
Создание гаджета
Так первый этап готов, теперь создаем гаджет для блога своей странички. Порядок создания гаджета:
Переходим на страницу создания гаджета, ссылка была указана выше https://developers.google.com/+/plugins/badge/config .
Вводим теперь ИД вашей страницы. О том, как узнать ID я описал выше. В моем примере созданной страницы b/107644591897842224214/ .
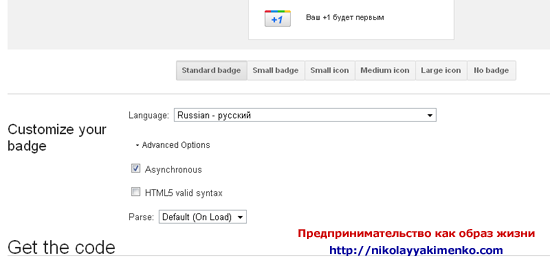
Выбираете размер Standard badge или Small badge. В зависимости от того, какой больше подойдет под ваш дизайн (фото1 и фото2).
Чуть ниже выбираем Язык гаджета. Все остальное оставляем, как есть.
Все, опускаемся ниже и видим сформированный код.
Установка кода
Теперь приступаем к установке кода на свой блог. Для установки сформированного кода в блог wordpress, представлю следующий порядок:
Внимание ! Код состоит из двух частей.
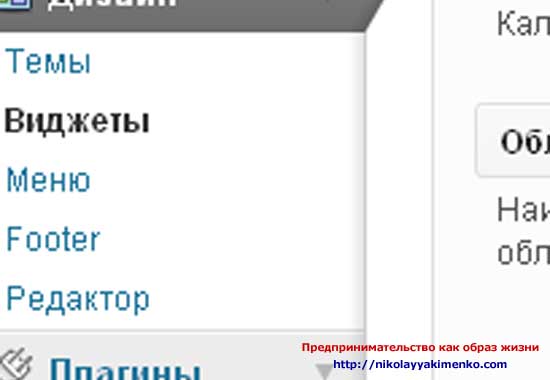
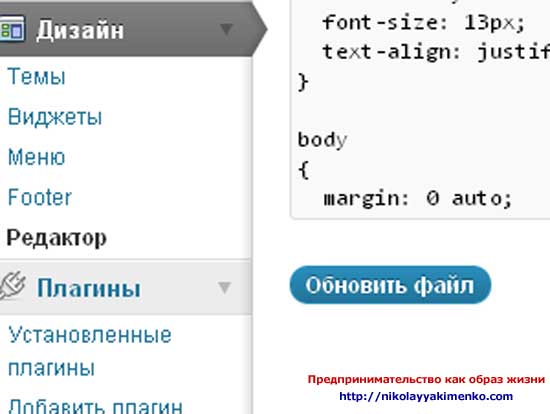
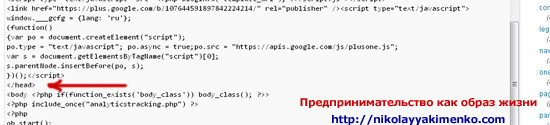
1-я часть кода вставляется перед закрывающимся тегом </head>. Для этого зайдите в админку блога. Раздел Дизайн => Редактор, найдите файл с закрывающимся тегом. И вставьте перед тегом </head> первую часть кода.
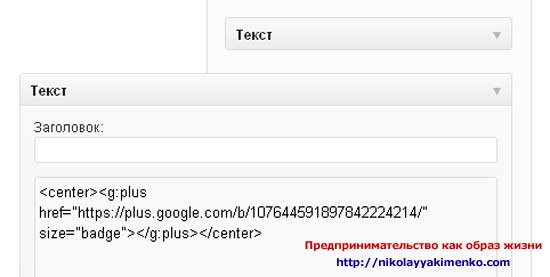
2-ю часть кода вставляете в админке блога на движке wordpress в разделе Виджеты. Выбираете виджет «Текст» вставляете туда код и перетаскиваете в то место, где вы хотите получить отображения гаджета.


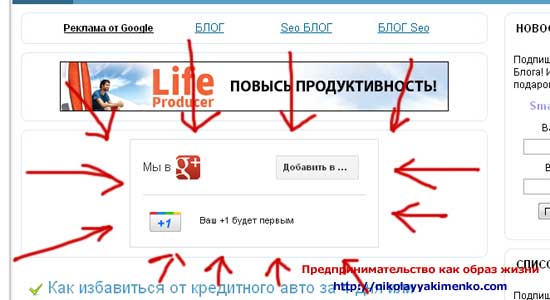
Все, процедура установки кода закончена. Теперь можно наблюдать данный гаджет вверху блога (фото15).
Разрешите откланяться. У кого возникли вопросы, задавайте в комментариях.
P.S. Кому информация помогла обязательно Плюсаните страничку или добавьтесь к новостям блога.
P.P.S. Исходный код выкладываю
[sourcecode language='css']
[/sourcecode]
Полезная информация. Расшифровка значков по уходу за одеждой.

















Виджет кстати так себе, сделали бы хотя бы настройку по ширине, а то не в любое место такой виджет поместится(
Полностью с Вами согласен
А в исходный код виджета заглянуть можно ?
Viktor, код виджета выложил в конце поста.
Николай! Я новичок, разбираюсь во всем самостоятельно. Ваша информация о том как определить ID была понятна и код найден, вот разместить не получилось, поскольку в редакторе не нашла необходимого тега.:(
Татьяна, все зависит от особенностей вашей темы WordPress. Как правило (если у вас стандартная тема блога WordPress) это файл Заголовок (header.php).
Если у Вас нет там закрывающего тега , то внимательно поищите в других файлах темы.
А зачем привязывать сайт к Гугл+? Что это дает
Там есть пукнт привязать просто без кнопки через <link...
Николай а что если доменное имя в буквенной форме, просто профиль со временем переименован, но в приложении требуется цифровой вариант где ID найти?
Первым свободу от привязки к социальной сети получит YouTube . Именно пользователи видеохостинга больше других были недовольны необходимостью создания страницы для пользования сервисом.