Приветствую вас друзья! У меня зачастую спрашивали, как создать и установить иконку или значок на своем сайте? Ну такую, как у тебя на сайте… Поэтому сегодня пост о том, как я создавал и устанавливал иконку в своем блоге и зачем он нужен.

Что такое иконка или favicon сайта?
Давайте разберемся, что это за словечко такое — favicon?
Иконка сайта или фавикон, или favicon — это небольшая картинка, которая видна возле адреса вашего сайта. Рядом с названием вашего сайта в «Избранном» или в «Закладках». Вместо стандартной, общей для всех иконки.

Пример иконки сайта, вы можете наблюдать на картинке выше. В данном примере, это такой цветной лепесток.
Смежные названия иконки сайта
Вы сможете услышать или увидеть другие названия этого термина:
- favicon
- favicon.ico
- фавикон
- иконка
- картинка сайта
- значок сайта
Зачем нужна иконка или фавикон для сайта?
Согласитесь, что иконка или фавикон отображает некоторую индивидуальность и неповторимость вашего сайта. Это также хороший инструмент для узнаваемости вашего бренда.
По сути значком сайта может быть, например, логотип вашей компании или лого личного бренда.
Как создать и установить иконку на сайте?
А теперь, предоставляю небольшую инструкцию по созданию фавикона или иконки, значка сайта.
Я для вас подготовил небольшую инструкцию по созданию иконки своего сайта. Начну новую рубрику Полезные Ресурсы. А теперь приступим к практике.
1. Готовим изображение для будущей иконки сайта
Подготовьте квадратную картинку, которую вы хотите видеть возле адреса сайта. Для этого можно воспользоваться программой фотошоп или найти бесплатную иконку.
Например, на сайте https://www.iconfinder.com/

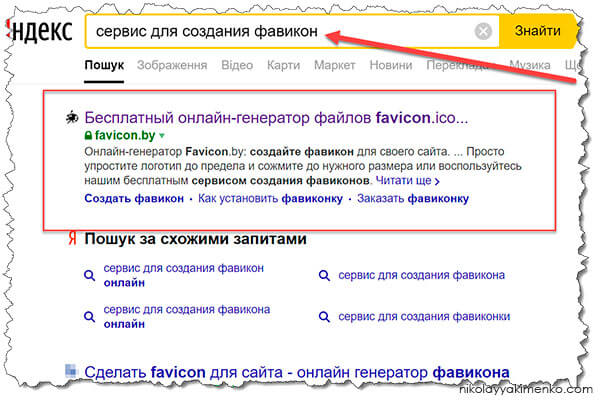
2. Поиск сервиса для создания фавикона
Захожу на самый первый сервис, который выдал мне поисковик.
На момент редактирования этой статьи (02-01-2020) поисковик выдал мне первый ресурс о котором пойдет речь ниже. До этого я использовал другой сервис, который уже «умер».

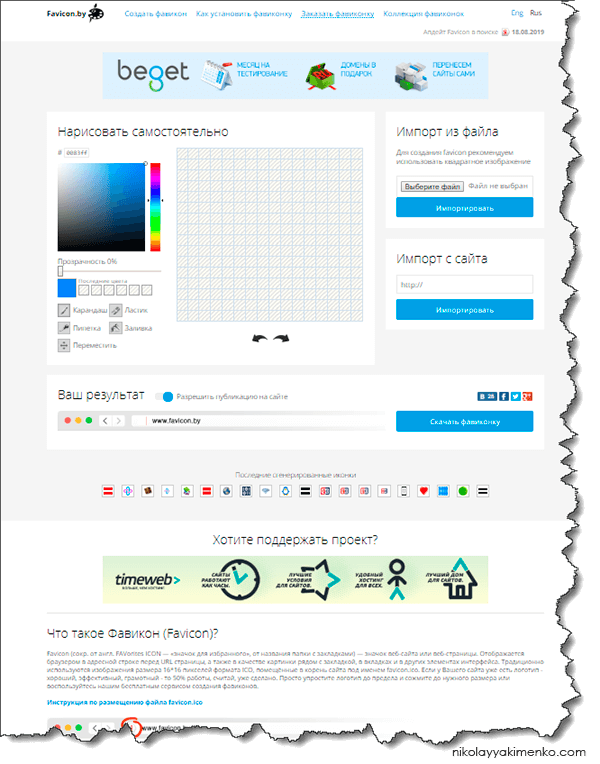
Пробую онлайн ресурс по созданию фавикона сайта https://favicon.by. Поэтому перехожу на этот сайт.
Вот, что пишут на этом сайте:
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками) — значок веб-сайта или веб-страницы.
Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Традиционно используются изображения размера 16*16 пикселей формата ICO, помещённые в корень сайта под именем favicon.ico.
Если у Вашего сайта уже есть логотип — хороший, эффективный, грамотный — то 50% работы, считай, уже сделано.
Просто упростите логотип до предела и сожмите до нужного размера или воспользуйтесь нашим бесплатным сервисом создания фавиконов
3. Создаем иконку или значок для сайта
Тут вы можете найти множество способов.
Нарисовать, загрузить свою картинку (выше ссылка одного из сайтов — _iconfinder.com, где можно найти множество иконок) или взять с другого сайта.

После того, как вы создали иконку вам необходимо сохранить этот созданный файл у себя на компьютере.
Теперь файл готов к загрузке на свой сайт с именем favicon.ico .
4. Установите иконку на сайте
Для загрузки иконки можно воспользоваться программой файлового FTP — клиента (например — FileZilla).
Или зайти на свой хостинг и загрузить созданный выше файл «favicon.ico» в корневую папку установленного сайта. Например «движка» сайта — WordPress , если на этой CMS у вас работает сайт.

Теперь при загрузке вашего сайта, будет виден значок или иконка. Например, у меня в этом блоге, как это показано на картинке выше.
На этом пожалуй всё. Вот так, можно легко создать и установить иконку на сайте.
Благодарю за внимание. Оставляйте свои комментарии. Может я что-то упустил. Комментарии мне помогут сделать статью более информативной и полезной для людей.
P.S. Буду рад, если данная информация оказалась полезной для вас.
До следующих выпусков.
С уважением, Николай Якименко







Отлично написано, на самом деле все прочитал на одном дыхании